- Atualizado em
Apresentando o npx: um executor de pacotes npm
- Autores

- Nome
- Henrico Piubello
- @henricop
Especialista de TI - Grupo Voitto

O npx é uma ferramenta projetada para aprimorar a experiência de uso de pacotes do registro npm - da mesma forma que o npm simplifica a instalação e o gerenciamento de dependências hospedadas no registro, o npx facilita o uso de ferramentas de linha de comando e outros executáveis hospedados no registro.
- Utilizando ferramentas instaladas localmente sem npm run-script
- Executando comandos pontuais
- Executar comandos com diferentes versões do Node.js
- Desenvolvendo npm run-script interativamente
- Faça isso ao vivo
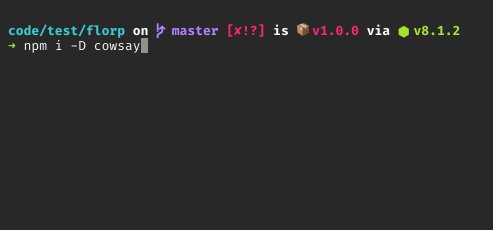
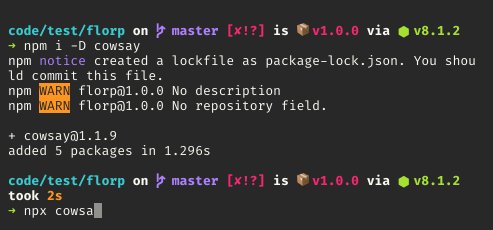
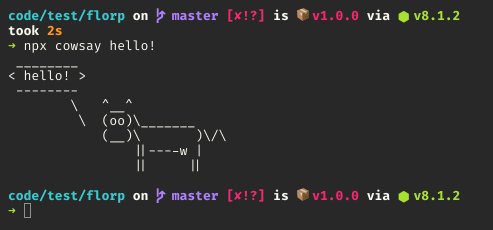
Utilizando ferramentas instaladas localmente sem npm run-script

Instalando o cowsay como uma devDependency local e executando-o com $ npx cowsay
Nos últimos anos, o ecossistema npm tem caminhado cada vez mais em direção à instalação de ferramentas como devDependencies locais do projeto, em vez de exigir que os usuários as instalem globalmente.
Isso significa que ferramentas como mocha, grunt e bower, que antes eram principalmente instaladas globalmente em um sistema, agora podem ter suas versões gerenciadas em uma base por projeto.
Também significa que tudo o que você precisa fazer para iniciar um projeto baseado em npm é garantir que tenha node+npm em seu sistema, clonar o repositório git e fazer npm it para executar a install e os test. Como npm run-script adiciona binários locais ao caminho, isso funciona muito bem!
A desvantagem é que isso não oferece uma maneira rápida/conveniente de invocar binários locais interativamente.
Existem várias maneiras de fazer isso, e todas têm algum incômodo: você pode adicionar essas ferramentas aos seus scripts, mas então precisa se lembrar de passar argumentos usando --, pode fazer truques de shell como alias npmx=PATH=$(npm bin):$PATH, ou pode apenas acessá-los manualmente com ./node_modules/.bin/mocha.
Todas essas maneiras funcionam, mas nenhuma é ideal.
O npx oferece o que considero ser a melhor solução: $ npx mocha é tudo o que você precisa fazer para usar sua instalação local.
Se você der um passo adicional e configurar o fallback automático do shell (mais sobre isso abaixo), então $ mocha dentro de um diretório de projeto resolverá para você!
Para pontos extras, o npx basicamente não tem overhead ao invocar um binário já instalado - ele é inteligente o suficiente para carregar o código da ferramenta diretamente no processo node em execução!
Isso é tão rápido quanto esse tipo de coisa pode ser e o torna uma ferramenta perfeitamente aceitável para script.
Executando comandos pontuais
Você já se deparou com uma situação em que deseja experimentar alguma ferramenta de linha de comando, mas é chato ter que instalá-la globalmente apenas para executá-la uma vez?
O npx é ótimo para isso também. Chamar npx <comando> quando <comando> não está no seu $PATH automaticamente instalará um pacote com esse nome do registro npm para você e o invocará. Quando terminar, o pacote instalado não estará em nenhum lugar dos seus globais, então você não precisará se preocupar com poluição a longo prazo.
Essa funcionalidade é ideal para coisas como geradores também. Ferramentas como yeoman ou create-react-app só são chamadas de vez em quando.
Quando você as executa novamente, elas já estarão desatualizadas, então você acaba tendo que executar uma instalação toda vez que deseja usá-las de qualquer maneira.
Como mantenedor de ferramentas, gosto muito dessa funcionalidade porque significa que posso apenas colocar $ npx my-tool nas instruções do README.md, em vez de tentar fazer as pessoas superarem o obstáculo de realmente instalá-la.
Para ser franco, dizer "ah, apenas copie e cole este único comando, não exige compromisso" é mais aceitável para usuários que estão inseguros sobre usar uma ferramenta ou não.
Aqui estão algumas outras ferramentas divertidas que você pode querer experimentar usando o npx: happy-birthday, benny-hill, workin-hard, yo, npm-check.
Há até um repositório inteiro awesome-npx!
Executar comandos com diferentes versões do Node.js
Como acontece, há este pacote legal criado por Aria Stewart chamado node no registro npm. Isso significa que você pode experimentar comandos do node usando diferentes versões do Node.js, sem precisar usar um gerenciador de versões como nvm, nave ou n.
Tudo o que você precisa é uma instalação básica do npm@5.2.0!
A opção -p para o npx permite especificar pacotes para instalar e adicionar ao $PATH em execução, o que significa que você pode fazer coisas divertidas como: $ npx -p node@6 npm it para instalar e testar seu pacote npm atual como se estivesse executando o node@6 globalmente.
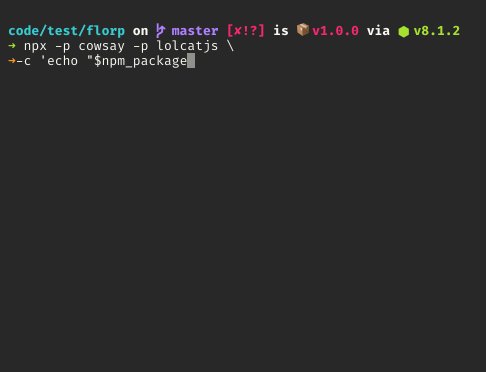
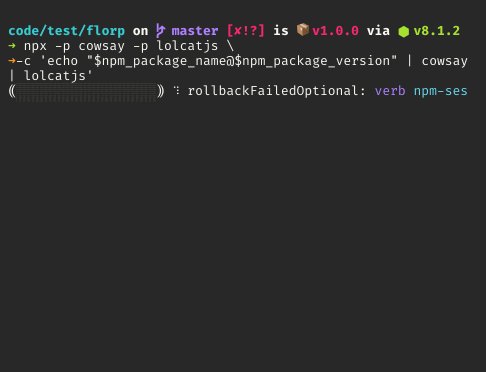
Desenvolvendo npm run-script interativamente

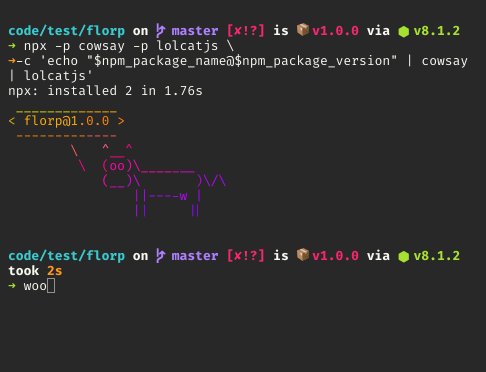
$ npx -p cowsay -p lolcatjs -c ‘echo “$npm_package_name@$npm_package_version” | cowsay | lolcatjs’ installs both cowsay and lolcatjs, and gives the script access to a slew of $npm_ variables from run scripts.
Muitos usuários do npm hoje em dia aproveitam o recurso run-script, que é muito legal. Não apenas organizam o $PATH de modo que os binários locais sejam acessíveis, mas também adicionam um monte de variáveis de ambiente que você pode acessar nesses scripts! Você pode ver quais são essas variáveis extras com $ npm run env | grep npm_.
Isso pode tornar complicado desenvolver e testar scripts de execução - e significa que, mesmo com truques como $(npm bin)/some-bin, você ainda não terá acesso a essas variáveis de ambiente mágicas enquanto trabalha interativamente.
Mas espere! O npx tem mais um truque na manga: quando você usa a opção -c, o script escrito dentro do argumento de string terá acesso total às mesmas variáveis de ambiente que um script de execução regular! Você até pode usar pipes e múltiplos comandos com uma única invocação de npx!
Faça isso ao vivo
Agora você pode obter o npx instalando o npm@5.2.0 ou posterior - ou, se você não quiser usar o npm, pode instalar a versão independente do npx!
É totalmente compatível com outros gerenciadores de pacotes, já que qualquer uso do npm é feito apenas para operações internas. Ah, e está disponível em 10 idiomas diferentes, graças às contribuições de um monte de primeiros usuários de todo o mundo, com --help e todas as mensagens do sistema traduzidas e disponíveis automaticamente com base no local do sistema!
Você tem um recurso favorito? Já está usando? Se tiver algo legal para mostrar que eu não listei aqui, compartilhe no linkedin comigo! Adoraria saber o que outras pessoas estão fazendo!

Descubra os segredos dos bastidores tech: Dicas de produtividade para developers!
Desvende os segredos da produtividade para developers! Descubra dicas essenciais para impulsionar seu trabalho de desenvolvimento de software. Prepare-se para maximizar sua eficiência e sucesso profissional!
Leia mais
Iniciando em React: Guia Completo para Iniciantes | Tutorial Passo a Passo
Aprenda como começar a programar em React! Nosso guia completo para iniciantes apresenta tudo o que você precisa saber para dar os primeiros passos no desenvolvimento com React.
Leia mais