- Atualizado em
Como integrar o MongoDB em seu projeto Next.js App | MongoDB
- Autores

- Nome
- Henrico Piubello
- @henricop
Especialista de TI - Grupo Voitto

Você está construindo seu próximo aplicativo incrível com Next.js? Você gostaria de poder integrar o MongoDB ao seu aplicativo Next.js sem esforço? Você precisa que isso seja feito antes que o café termine de ser preparado?
Se você respondeu sim a essas três perguntas, tenho excelentes notícias para você. Criei um tutorial oficial de integração Next.js<>MongoDB que o colocará seu projeto em funcionamento em minutos, e você pode considerar este tutorial seu guia oficial sobre como usá-lo. Neste tutorial, veremos como podemos usar o with-mongodb exemple para criar um novo projeto Next.js que siga as práticas recomendadas do MongoDB para conectividade, monitoramento de pool de conexões e consultas. Também veremos como usar o MongoDB em nosso aplicativo Next.js com coisas como serverSideProps e APIs.
Por fim, daremos uma olhada em como podemos facilmente implantar e hospedar nosso aplicativo em Vercel, a plataforma oficial de hospedagem para aplicativos Next.js. Se você já possui um aplicativo Next.js existente, não se preocupe, basta entrar no
Arquivo utilitário MongoDB em seu projeto existente e você está pronto para prosseguir. Temos muitas coisas interessantes para abordar, então bora começar!
- Prerequisitos para a integração Next e MongoDB
- O que é Next.js?
- O que é MongoDB?
- Primeiro passo com o with-mongodb
- Conectando o MongoDB com o Next.js
- Consultando o MongoDB com Next.js
- Exemplo 1: Endpoint da API do Next.js com MongoDB
- Submetendo o Projeto Next.js com MongoDB para o github
- Implantando seu projeto Next.js no Vercel
- Next.js e MongoDB com um clique
🗒️ Nota: Este tutorial usa o Next.js Pages Router em vez do App Router que foi introduzido no Next.js versão 13. O Pages Router ainda é compatível e recomendado para ambientes de produção.
Prerequisitos para a integração Next e MongoDB
Para esse tutorial, você vai precisar:
- MongoDB Atlas (sign up for free)
- Vercel Account (sign up for free)
- NodeJS 12+
- npm and npx
Para aproveitar ao máximo este tutorial, é recomendável ter familiaridade com React e Next.js. No entanto, farei o possível para abordar os recursos exclusivos com detalhes suficientes para que mesmo iniciantes possam encontrar valor neste conteúdo.
O que é Next.js?
Se você ainda não conhece, Next.js é uma estrutura baseada em React para construir aplicativos da web modernos. Esta estrutura adiciona uma série de recursos poderosos, incluindo renderização no lado do servidor, divisão automática de código e regeneração estática incremental.
Esses recursos facilitam a criação de aplicativos escaláveis e prontos para produção.

O que é MongoDB?
O MongoDB é um sistema de gerenciamento de banco de dados NoSQL (Not Only SQL) amplamente utilizado para construir aplicativos modernos e escaláveis.
Ele difere dos bancos de dados relacionais tradicionais ao usar um modelo de dados flexível baseado em documentos JSON (JavaScript Object Notation), o que permite uma fácil manipulação e armazenamento de dados semiestruturados e não estruturados.
O MongoDB oferece alta disponibilidade, escalabilidade horizontal e suporte para consultas poderosas, tornando-o uma escolha popular para uma variedade de aplicativos, desde aplicativos da web até análises de Big Data.
Primeiro passo com o with-mongodb
O Next.js possui uma extensa biblioteca de exemplos que demonstra como você pode integrar o framework com várias funcionalidades, como servidores GraphQL, bibliotecas de autenticação ou frameworks de CSS.
O exemplo que usaremos para este artigo é chamado with-mongodb e, como você pode esperar, ele virá com tudo o que é necessário para se conectar a um banco de dados MongoDB.
Para criar um novo aplicativo Next.js com integração MongoDB incorporada, basta executar o seguinte comando no seu terminal:
npx create-next-app --example with-mongodb codecrush
Estamos usando o comando npx create-next-app e passando o parâmetro --example with-mongodb, que indicará ao create-next-app para inicializar nosso aplicativo com o exemplo de integração MongoDB.
Por fim, codecrush é o nome do nosso aplicativo. Você pode nomear seu aplicativo de outra forma, se preferir. Executar este comando levará alguns segundos para baixar e instalar todas as dependências npm, mas uma vez que elas estejam baixadas e instaladas, navegue até o diretório do seu projeto executando:
cd codecrush
Executar o comando acima em uma versão do Node superior a 18 resultará em um erro como o seguinte:
? Could not download "with-mongodb" because of a connectivity issue between your machine and GitHub.
✔ Could not download "with-mongodb" because of a connectivity issue between your machine and GitHub.
Do you want to use the default template instead? (Y/n)
O problema está no node-tar extract(), que emite o evento close. Existe uma issue aberta no GitHub para abordar isso, ou você pode seguir estas etapas:
Utilize uma versão do Node inferior a 18 ou digite Y para baixar o modelo padrão:
Do you want to use the default template instead? (Y/n) Y
Após isso, navegue até o projeto digitando o comando:
cd codecrush
Agora instale todas as dependências do npm rodando o comando:
npm install
Neste diretório, vamos iniciar nosso aplicativo e ver o que acontece. Para iniciar nosso aplicativo Next.js, no diretório codecrush, execute:
npm run dev
Depois que o aplicativo for criado, vamos ver nosso aplicativo em ação navegando até localhost:3000.
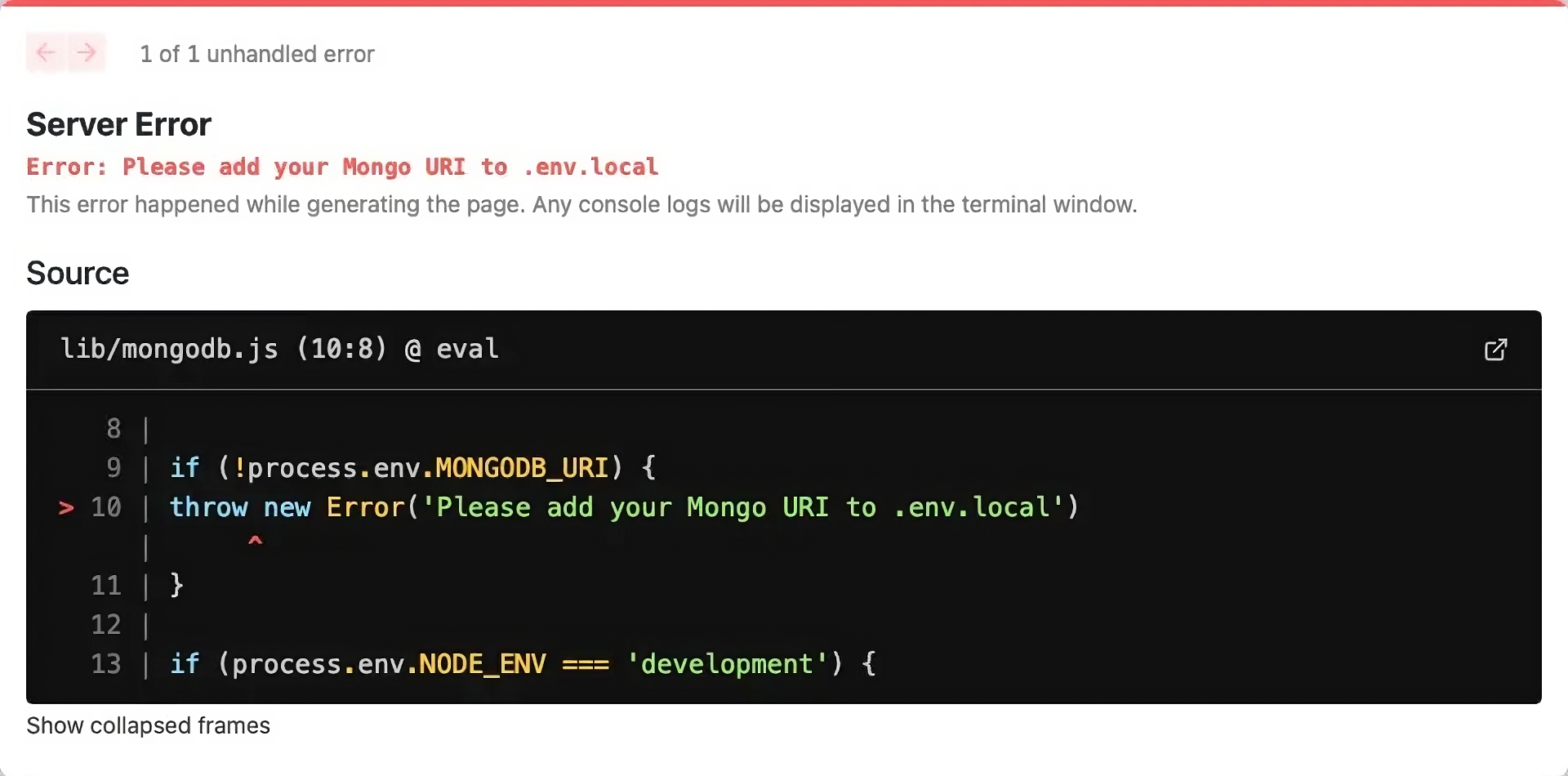
Oh, god! Tivemos um erro. 😱

Uma boa notícia é que o erro é bastante descritivo. Ele ocorre porque não fornecemos a string de conexão do MongoDB para o aplicativo Next.js. Vamos resolver isso imediatamente.
Conectando o MongoDB com o Next.js
Se olharmos para o diretório do nosso aplicativo Next.js, encontraremos um arquivo chamado env.local.example. Vamos renomear este arquivo para env.local e abri-lo. Este arquivo conterá uma propriedade que precisaremos preencher: MONGODB_URI.
Vamos obter essa informação do nosso Cluster MongoDB Atlas. Você pode usar uma instalação local do MongoDB se tiver uma, mas se estiver começando agora, o MongoDB Atlas é uma ótima maneira de começar sem precisar instalar ou gerenciar sua própria instância do MongoDB.
O MongoDB Atlas possui um nível gratuito para sempre ao qual você pode se inscrever e também obter os dados de amostra que usaremos durante o restante deste tutorial.
Para obter nossa URI do MongoDB, no painel do MongoDB Atlas, clique no botão Connect. Em seguida, clique no botão Connect to your application, e aqui você verá uma string que contém sua URI que terá este formato:
mongodb+srv://<USERNAME>:<PASSWORD>@cluster0.vyllhkl.mongodb.net/<DBNAME>?retryWrites=true&w=majority
Se você é novo no MongoDB Atlas, precisará ir para a seção de Acesso ao Banco de Dados e criar um nome de usuário e senha, além da guia de Acesso à Rede para garantir que seu IP esteja autorizado a se conectar ao banco de dados.
No entanto, se você já tiver um usuário de banco de dados e acesso à rede habilitado, só precisará substituir os campos <USERNAME> e <PASSWORD> com suas informações.
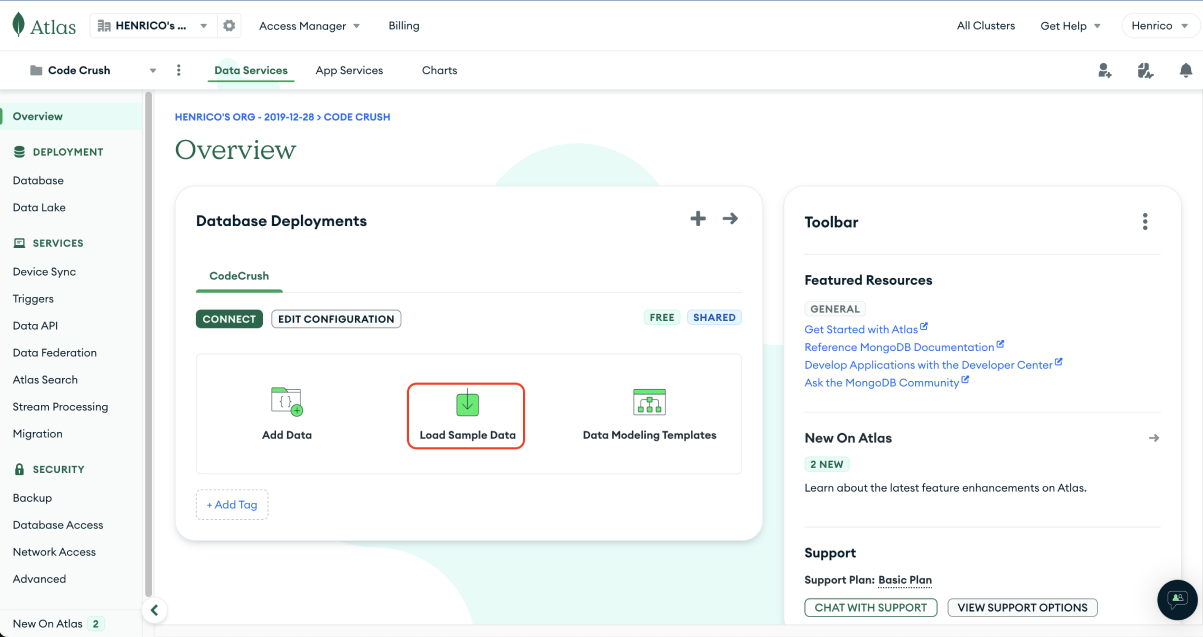
Para o <DBNAME>, carregaremos os conjuntos de dados de amostra do MongoDB Atlas e usaremos um desses bancos de dados. Para carregar os conjuntos de dados de amostra, no painel do MongoDB Atlas, sob o Cluster escolhido, clique no botão ... e selecione a opção Carregar Conjunto de Dados de Amostra.
Isso levará alguns minutos para carregar os dados e criar os vários bancos de dados. O que usaremos para este tutorial é chamado de sample_codecrush, então você definirá o valor do <DBNAME> para isso.

Para finalizar esta seção, nosso arquivo env.local deve ficar assim:
MONGODB_URI=mongodb+srv://<USERNAME>:<PASSWORD>@codecrush.sdgqrsd.mongodb.net/?retryWrites=true&w=majority
Para garantir que nossa configuração esteja correta, vamos reiniciar nosso aplicativo Next.js indo para o terminal e construindo o aplicativo novamente. Execute o seguinte comando no seu terminal:
npm run dev
Quando o aplicativo for construído, navegue para localhost:3000 em seu navegador e você deverá ver a tela padrão do template next.
Wellcome to Next.js with MongoDB
Esta é a página de boas-vindas do aplicativo Next.js com MongoDB. Se você vir a mensagem "Você está conectado ao MongoDB", está tudo certo. Se você ver a mensagem "Você NÃO está conectado ao MongoDB", verifique sua string de conexão e certifique-se de que o usuário do banco de dados, bem como a conexão de rede, estejam configurados corretamente.
Se encontrar algum problema, vá para acomunidade do MongoDB, e lá encontrará a solução.
Consultando o MongoDB com Next.js
Agora que estamos conectados ao MongoDB, vamos discutir como podemos consultar nossos dados do MongoDB e trazê-los para nossa aplicação Next.js.
Next.js oferece suporte a várias maneiras de obter dados. Podemos criar rotas de endpoints para obter dados executando funções renderizadas no lado do servidor para uma página específica, ou até mesmo gerar páginas estáticas obtendo nossos dados no momento da construção.
Vamos analisar todos esses exemplos.
Exemplo 1: Endpoint da API do Next.js com MongoDB
O primeiro exemplo que vamos analisar é a construção e exposição de um endpoint da API em nossa aplicação Next.js. Para criar uma nova rota de ponto de enpoint da API, primeiro precisaremos criar um diretório api em nosso diretório pages e, em seguida, cada arquivo que criarmos neste diretório api será tratado como um ponto de extremidade da API individual.
Vamos em frente e criar o diretório api e um novo arquivo neste diretório chamado languages.js. Este ponto endpoint retornará uma lista de 20 linguagens de programação do nosso banco de dados MongoDB. A implementação para esta rota é a seguinte:
import clientPromise from "../../lib/mongodb";
export default async (req, res) => {
try {
const client = await clientPromise;
const db = client.db("codecrush");
const languages = await db
.collection("languages")
.find({})
.sort({ metacritic: -1 })
.limit(10)
.toArray();
res.json(languages);
} catch (e) {
console.error(e);
}
};
Para explicar o que está acontecendo aqui, começaremos com a declaração de importação. Estamos importando nosso método clientPromise do arquivo lib/mongodb. Este arquivo contém todas as instruções sobre como conectar-se ao nosso cluster do MongoDB Atlas.
Além disso, dentro deste arquivo, armazenamos em cache a instância de nossa conexão para que solicitações subsequentes não precisem se reconectar ao cluster. Elas podem usar a conexão existente. Tudo isso é tratado para você!
Em seguida, nosso manipulador de rota da API tem a assinatura de export default async (req, res). Se você estiver familiarizado com Express.js, isso deve parecer muito familiar.
Esta é a função que é executada quando a rota localhost:3000/api/languages é chamada. Capturamos a solicitação via req e retornamos a resposta via objeto res.
A implementação de nossa função manipuladora chama a função clientPromise para obter a instância de nosso banco de dados MongoDB. Em seguida, executamos uma consulta MongoDB usando o Driver Node.js do MongoDB para obter os 20 principais filmes de nossa coleção de filmes com base em sua classificação do metacritic, ordenados em ordem decrescente.
Finalmente, chamamos o método res.json e passamos nosso array de filmes. Isso serve nossos filmes no formato JSON para nosso navegador. Se navegarmos para localhost:3000/api/movies, veremos um resultado que se parece com isso:
[
{
"_id": "573a1394f29313caabcdfa3e",
"name": "Dirt",
"category": "Linguagem de Programação",
"year": 2023,
"creator": "John Doe",
"description": "Dirt é uma linguagem de programação versátil projetada para desenvolvimento rápido e facilidade de uso. Ela ganhou popularidade por sua simplicidade e recursos poderosos.",
"website": "https://dirtlang.com"
},
{
"_id": "573a1394f29313caabcdfa3f",
"name": "Sparkle",
"category": "Linguagem de Programação",
"year": 2024,
"creator": "Jane Smith",
"description": "Sparkle é uma linguagem de alto desempenho otimizada para processamento e análise de dados. Ela oferece integração perfeita com estruturas de computação distribuída.",
"website": "https://sparklelang.org"
},
{
"_id": "573a1394f29313caabcdfa40",
"name": "Glimmer",
"category": "Linguagem de Programação",
"year": 2022,
"creator": "Maxwell Johnson",
"description": "Glimmer é uma linguagem moderna conhecida por sua sintaxe elegante e suporte à concorrência. É adequada para construir sistemas escaláveis e tolerantes a falhas.",
"website": "https://glimmerlang.io"
},
{
"_id": "573a1394f29313caabcdfa41",
"name": "Fusion",
"category": "Linguagem de Programação",
"year": 2023,
"creator": "Emily White",
"description": "Fusion é uma linguagem dinâmica projetada para prototipagem rápida e desenvolvimento web. Ela enfatiza simplicidade e flexibilidade.",
"website": "https://fusionlang.com"
},
{
"_id": "573a1394f29313caabcdfa42",
"name": "Nova",
"category": "Linguagem de Programação",
"year": 2024,
"creator": "Michael Brown",
"description": "Nova é uma linguagem versátil adequada tanto para programação de sistemas quanto para desenvolvimento web. Ela oferece um conjunto rico de recursos e excelente desempenho.",
"website": "https://github.com/outl1ne/nova-lang"
}
]
Podemos adicionar rotas de API adicionais criando arquivos adicionais no diretório api. Como exercício de casa, por que você não cria uma rota de API que retorne um único filme com base em um ID fornecido pelo usuário?
Para lhe dar algumas dicas, você usará Rotas de API Dinâmicas do Next.js para capturar o ID.
Portanto, se um usuário chamar http://localhost:3000/api/language/573a1394f29313caabcdfa3e, a linguagem que deve ser retornado é Dirt. Outra dica, a propriedade _id para o banco de dados sample_codecrush no MongoDB é armazenada como um ObjectID, então você terá que converter a string para um ObjectID.
Submetendo o Projeto Next.js com MongoDB para o github
Se seu projeto está funcionando corretamente está na hora de colocarmos esse código no github.
Para isso vamos seguir alguns passos:
1 - Inicializar um Repositório Local
- No terminal, navegue até o diretório do seu projeto.
- Inicialize um repositório Git local usando o comando:
git init
2 - Adicionar os Arquivos ao Repositório
- Adicione os arquivos existentes ao repositório local usando o comando:
git add .
- Isso adicionará todos os arquivos ao próximo commit.
Confirmar as Mudanças
- Confirme as mudanças com uma mensagem descritiva usando o comando:
git commit -m "Sua mensagem de commit aqui"
Conectar ao Repositório Remoto
- Conecte seu repositório local a um repositório remoto no GitHub usando o comando:
git remote add origin URL_do_repositorio
- Certifique-se de substituir "URL_do_repositorio" pelo URL do seu repositório no GitHub.
Caso você não tenha criado ainda seu repositório siga o tutorial do GitHub
Enviar as Mudanças para o GitHub
- Envie suas mudanças para o repositório remoto no GitHub usando o comando:
git push origin master
- Isso enviará os commits locais para o branch master do repositório remoto no GitHub.
Acessar o Repositório no GitHub
- Visite o seu repositório no GitHub para verificar se as mudanças foram enviadas com sucesso.
Esses são os passos básicos para iniciar e enviar um código para o GitHub quando você já tem o Git configurado em sua máquina e uma conta no GitHub. Lembre-se de que você pode adaptar esses passos conforme necessário para o fluxo de trabalho específico do seu projeto.
Implantando seu projeto Next.js no Vercel
O último passo em nosso tutorial hoje é implantar nossa aplicação. Vamos implantar nosso aplicativo Next.js com MongoDB no Vercel.
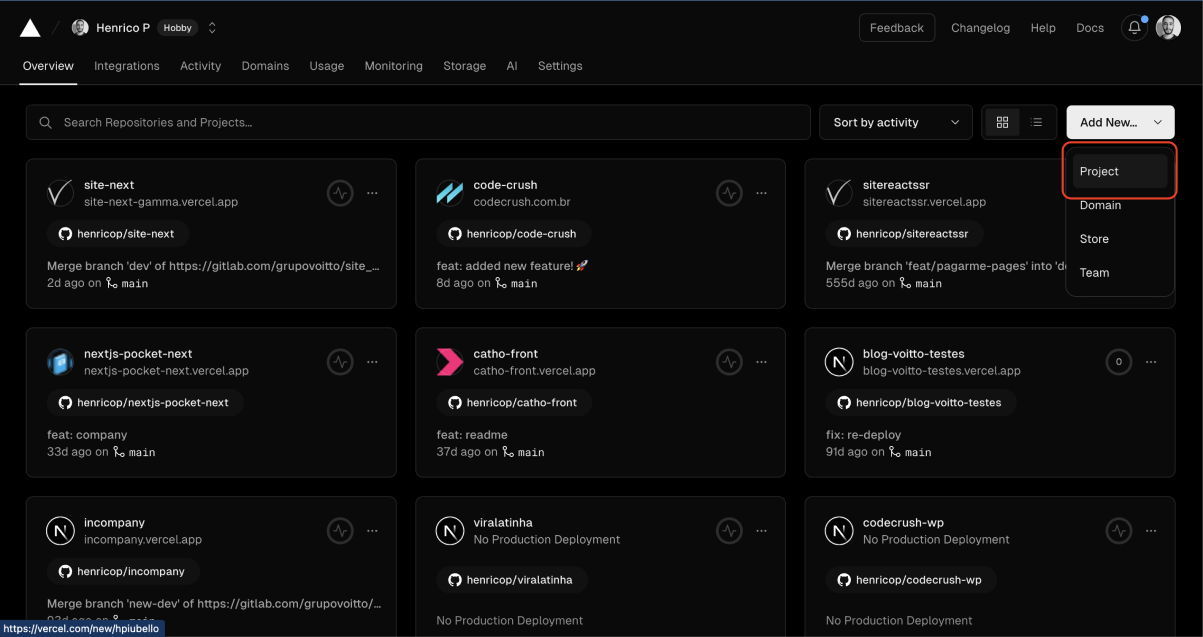
Acesse o Vercel e faça login. Depois de acessar seu painel, clique no botão Importar Projeto e em seguida Importar Repositório Git(lembre-se de importar o projeto que acabamos de criar).

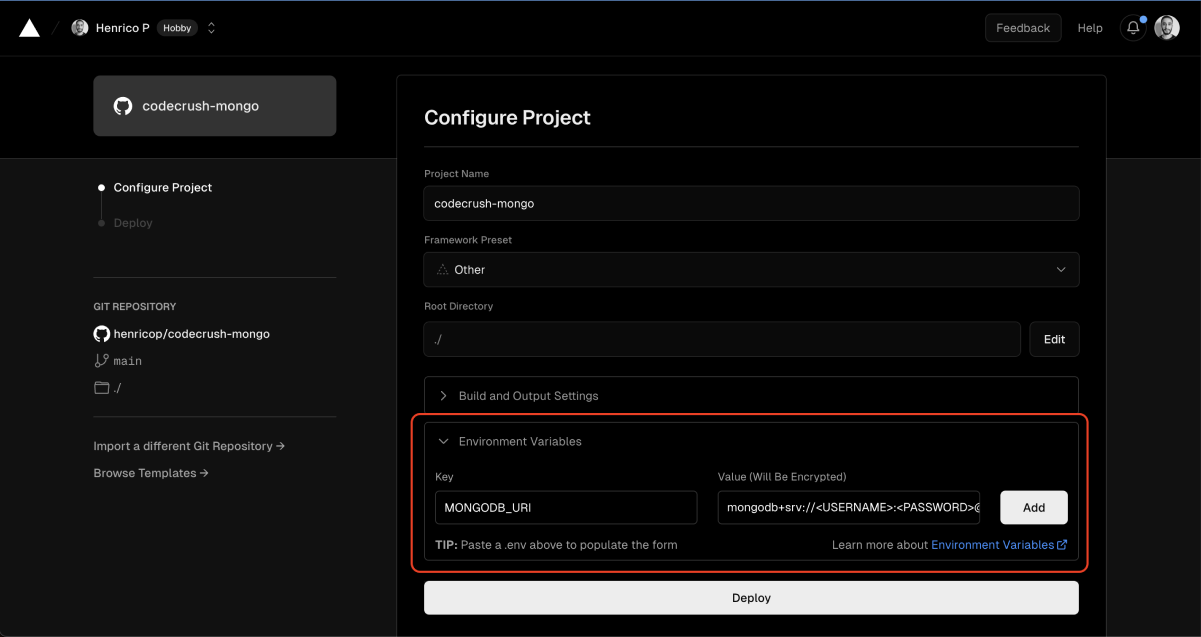
Na próxima tela, você terá a opção de adicionar Variáveis de Ambiente. Aqui, queremos adicionar as duas variáveis do nosso arquivo env.local.
As variáveis serão MONGODB_URI. Certifique-se de adicionar ambas com seus valores correspondentes antes de clicar em Implantar.

Após clicar no botão DEPLOY, seu aplicativo Next.js será automaticamente construído e implantado. Este processo levará alguns minutos, mas uma vez concluído, você receberá uma URL onde poderá acessar seu aplicativo Next.js.
🗒️ Nota: O Vercel usa endereços IP dinâmicos, então você precisará adicionar uma exceção para acessar de qualquer endereço IP no painel do MongoDB Atlas. Para fazer isso, basta navegar até a guia Network Access, clicar no botão Add IP Address e, em seguida, clicar no botão Allow Access From Anywhere ou para a Entrada na Lista de Acesso, inserir 0.0.0/0.
Next.js e MongoDB com um clique
Nosso aplicativo agora está implantado e em execução em produção. Se você não estava acompanhando o tutorial e deseja iniciar rapidamente seu aplicativo Next.js com MongoDB, você sempre pode usar o starter with-mongodb encontrado no Github, mas eu tenho um ainda melhor para você.
Clique neste link e você estará pronto para criar e implantar oficialmente o Next.js com a integração MongoDB, e tudo o que você precisará fornecer é sua string de conexão.
Conclusão
Neste tutorial, percorremos o exemplo oficial do Next.js com MongoDB. Mostrei como conectar seu banco de dados MongoDB à sua aplicação Next.js e executar consultas de várias maneiras. Em seguida, implantamos nossa aplicação usando o Vercel.
Se você tiver alguma dúvida ou feedback, entre em contato através dos fóruns da Comunidade MongoDB e me avise sobre o que você construiu com Next.js e MongoDB.

Guia Completo sobre Docker: Virtualização e Contêinerização na Programação
Descubra como Docker revolucionou a virtualização e contêinerização na programação. Aprenda sobre suas vantagens, diferenças em relação às máquinas virtuais e como começar a usar esse poderoso recurso em seus projetos.
Leia mais
Desvendando o Código: 25 Frases que Celebram a Programação e a Tecnologia
Descubra 25 frases marcantes que celebram a essência da programação e tecnologia, inspirando sua jornada na inovação digital.
Leia mais